Om prosjektet
Rolle: Min rolle gjennom dette prosjektet har vært som interaksjonsdesigner, men hovedansvar for kommunikasjon med arbeidsgiver og fokus på UI.
Tidslinje: Prosjektet gikk over to måneder, der vi jobbet omkring 1 dag i uken.
Mål: Utforme en applikasjon som legger til rette for at ungdom i Vestby kommune, på en enkel måte kan finne informasjon om ulike tilbud og aktiviteter som foregår i kommunen. Samt kunne kommunisere med de ansatte i Ung Arena Vestby gjennom en anonym chat.
Endelig resultat: En applikasjon som gir ungdom oversikt over tilbud kommunen tilbyr og arrangementer som man kan delta på. Applikasjonen vil også kunne være et sted der de vil ha muligheten kommunisere med Ung Arena Vestby gjennom en anonym chat dersom de har behov for det.
Bakgrunn
Formål
Ung Arena Vestby (UAV) har gjennom dette prosjeket vært vår kunde, og har forespurt om vår arbeidsgiver har kunnet utvikle en applikasjon for dem. Ung Arena Vestby er et lavterskeltilbud for ungdom bosatt i Vestby kommune, og er et samarbeidsprosjekt mellom Mental Helse og Vestby kommune. De ønske å legge til rette for at alle ungdom i kommunen skal ha tilgang på tilbud og aktiviteter som foregår i kommunen.
Forespørselsen deres var om man kunne utforme en plattform for ungdommen i Vestby kommune, der de enkelt kunne få oversikt over alle tilbud og aktiviteter som foregår i kommunen. I tillegg kunne denne plattformen være et sted der ungdommen kunne kommunisere anonymt med ansatte fra Ung Arena Vestby.
Prosess
KLIENT BIREF
KRAV OG FORVENTNINGER
Prosjektet startet med en samtale med oppdragsgiver og tech-lead, der vi fikk en gjennomgang av hva slags forventninger de hadde til prosjektet, deres forventninger til oss som studenter, samt informasjon om hvordan vi som team skulle organisere arbeidet. Vi ble forklart at de tidligere hadde laget en versjon av applikasjonen som vi ikke ville få tilgang på før vi var lengre inne i designprosessen. Dette for å unngå å blir påvirket av deres tidligere valg. En god tanke.
Videre gikk vi gjennom hva kunden hadde formidlet at de ønsket, overfor innhold og funksjoner. Av arbeidsgiver fikk vi tilgang på lister over hva applikasjonen skulle inneholde. Samt linker til andre lignende tjenester og applikasjoner kunden hadde likt, noe som kunne gi oss som designere et bedre bilde på hva kunden og oppdragsgiver så for seg.
DESIGN
Desktop research
Vi startet arbeidet med å kartlegge hvordan konkurrerende tjenester hadde utformet sine applikasjoner og nettsider. Og lagde et kart for hver tjeneste med oversikt over hvordan de hadde løst navigasjonen og bygget deres informasjonsarkitektur. Dette ga oss informasjon om hva som var "vanlig" for denne type tjenester, og hva brukerne var vant med å ta i bruk.
Kart over eksisterende tjenester
Idémyldring
Neste del av prosessen ble å samle inspirasjon, og lage et forslag til hvordan vi kunne organisere applikasjonens innhold slik at det stemte overens men brukernes mentale modeller. Da det var en applikasjon ment for ungdom var det et ønske fra kunden at innholdet skulle presenteres ved å ta i bruk farger men også være informativ på samme tid.
Inspirasjon fra mer lekne applikasjoner
PROTOTYPE
Basert på idémyldring og ukentlige samtaler med arbeidsgiver utformet vi mer detaljerte designforslag til de etterspurte funksjonene for tjenesten. Før vi gikk videre med å lage forslag til de resterende sidene, for å sikre sammenheng og forstå brukerflyten. Vi arbeidet med LoFi prototyper som siden ble presentert for kunden. Slik at de kunne få en bedre forståelse av grensesnitt, interaksjonsdesign og informasjonsarkitektur.
ITERATE
Review
For å sikre at kunden følte seg involvert og ivaretatt var det viktig for oss å tidlig vise designforslagene og får tilbakemeldinger. Kunden ville tidlig kunne samkjøre forventninger med designutformingen, og komme med innspill. Men også føle på fremdrift i prosjektet.
Videre la vi til mer farger og detaljer før brukertestet for å skape liv og dybde i designet, som en forespørsel fra kunden under reviewet.
Videre la vi til mer farger og detaljer før brukertestet for å skape liv og dybde i designet, som en forespørsel fra kunden under reviewet.
Testing
Designforslagene ble brukertestet på ungdommene, altså sluttbrukeren, for å forsikre seg om at tjenesten samsvarte med ungdommens behov og forventninger til en slik applikasjon. De er sluttbrukeren og den applikasjonen er utarbeidet for. De kom med mange gode og konkrete tilbakemeldinger som vi kunne arbeide videre med.
Tilbakemeldinger
Iterasjoner og justeringer
Ukentlige samtaler ga oss kontinuerlige tilbakemeldinger og en mulighet til å samkjøre tanker om utformingen av tjenesten. Noen uker ble tilbakemeldingen fra kunden gjenfortalt av oppdragsgiver mens kunden andre uker var deltakende i fellesmøtene. Justeringene omhandlet for det meste visuell presentasjon, formidling og flyt. Og vi justerte designet basert på tilbakemeldingene fra oppdragsgiver og kunde samtidig som vi utarbeidet nye designforslag for tjenesten. Godkjente designforslag ble sendt videre til utvikling som foregikk parallelt. Der var derfor viktig for oss designere å arbeidet med utgangspunktet i det vi hadde designet og ikke tillate for store endringer basert på kundens ønsker, Noe som var en krevende men også lærerik erfaring.
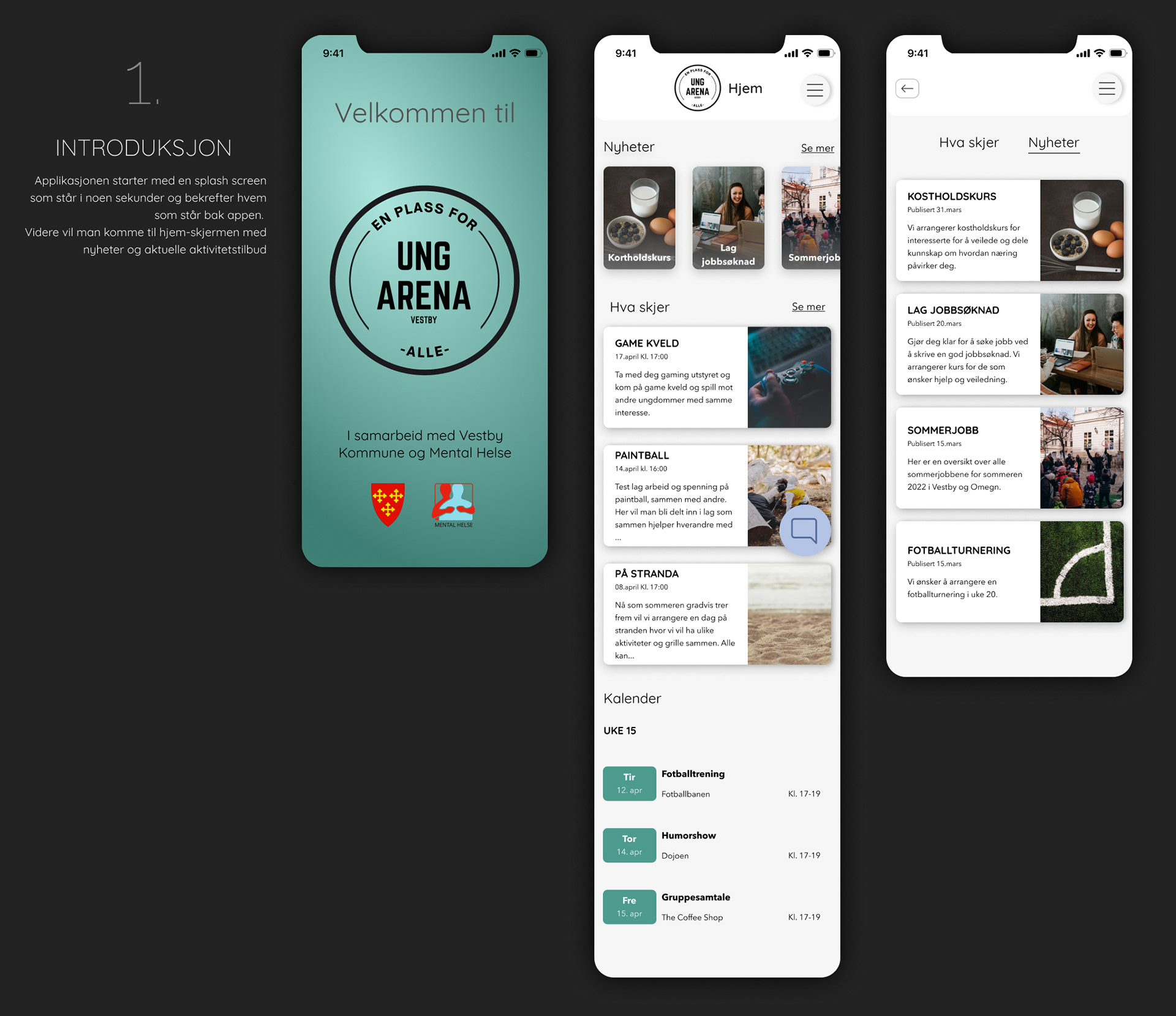
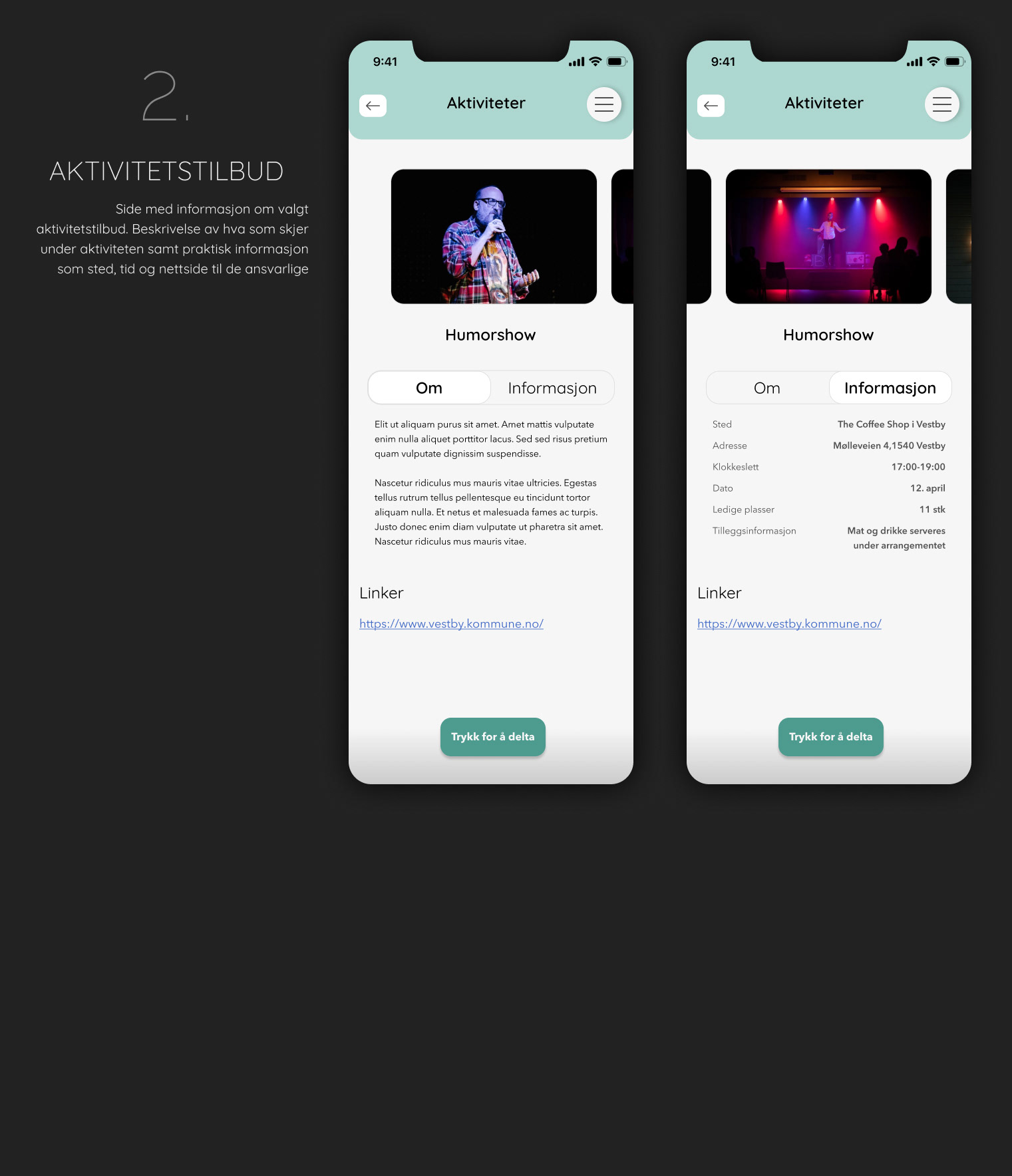
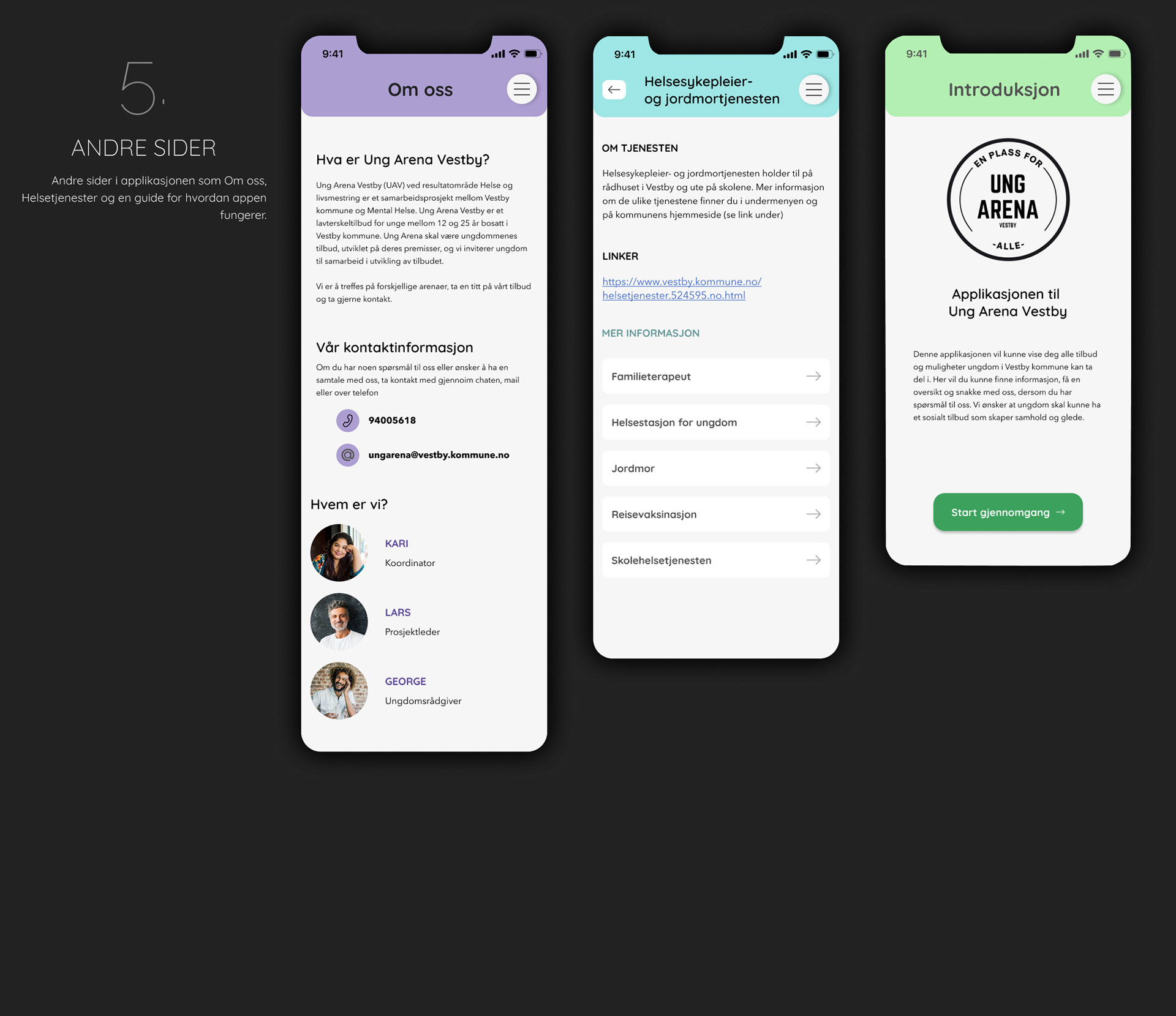
Endelig design
Designutforming
Over kan man se skjermbilder av det endelige designet for applikasjonen. Designet bruker farge for å vekke interesse, og imøtekomme kundens etterspørsel. Sider som inneholder samme type innhold har lik utforming. Dette skaper gjenkjennbarhet og bygger på gode mentale modeller. Designutformingen vil kunne hjelpe brukerne med å skille informasjon og aktivitetstilbud fra hverandre, men også skape en mer leken interaksjon med applikasjonen.
Designet tar også hensyn til WCAG 2.0, nivå AA, som vi som designere anså som viktig overfor kravet som stilles til nettløsninger i offentlige og privat sektor. Et viktig prinsipp og ikke minst lovpålagt tilnærming vi som designere og kunden er pliktig til å ta hensyn til i utformingen av en løsning.
Brukerflyt av applikasjonen
Brukerflyten viser til hvordan man forflytter seg rundt i applikasjonen og hva slags sider som ofte besøkes under samme interaksjon. Her er også fargevalg og sammenheng mellom farge og informasjon for sidene satt opp mot hverandre.





Refleksjon
Dette prosjektet har vært veldig lærerikt på flere områder. Prosessen har i større grad enn jeg har vært vant med, vært flytende med ukentlige møter hvor man fikk innspill, hyppig tilbakemelding fra kunde og oppdragsgiver, samtidig som utviklingen applikasjonen ble laget. Selv om dette har vært en ny måte å arbeide på, har det ført til at man jevnlig har kunnet oppdatere oppdragsgiver og utviklere om hvordan man ligger an, og kunne sette av tid til å forklare tanken bak utformingen av designet.
Sett i retrospekt vil jeg nok ha forespurt etter en prioriteringsliste fra oppdragsgiver og kunde, slik at man kunne sette begrensninger og lage et rammeverk for det som ble designet. Det er naturlig at man lager flere versjoner av en applikasjon, og man burde derfor avgjøre hvilke funksjoner man ønsker skal inngå i første versjon, før man fokuserer på andre områder og forbedringer. En prioriteringsliste ville også gjøre det mulig å sikre at man fulgte samme mål gjennom prosjektet og unngå at man komme på ting underveis. Der dette var en utfordrende del av designarbeidet, å være fleksibel men også ha kontinuitet i designet.
Den siste tingen jeg vil trekke frem var at det var krevende som student tidlig i studiet å være mer tydelig på hvordan WCAG, designprinsipper og utforming henger sammen, og hvordan man skal jobbe med dem for å lage gode løsninger. Arbeidet fremsto mer som en bestillingsvare på noe som ikke fantes som en hyllevare. Og jeg skulle ønske jeg i større grad fikk kommunisert dette overfor kunden, for å skape en felles forståelse av designarbeidet og tankegangen for prosessen.